Mobile
Mobile Breakpoint
To change the breakpoint at which the menu changes to a hamburger icon follow the below steps
Step 1: change out the SCSS variable seen below that is inside of your scss sheet to your desired mobile breakpoint
In your scss sheet change our the breakpoint of the $navigation-breakpoint variable.
// WHEN WILL YOUR NAVIGATION CHANGE TO MOBILE? ******
$navigation-breakpoint: 1100px;Step 2: Change out JS Variable
inside of the JS script that is imported into bricks along with your header template, change out the MENU_BREAKPOINT variable to the same you used in the SCSS sheet
// Mobile Breakpoint
const MENU_BREAKPOINT = 1100;Mobile Hamburger Icon
Size
Color
Icon
Find the icon within the bricks panel and update it to the icon or SVG that you wish to use.

Mobile Close Icon
Size
Color
Icon
Find the icon within the bricks panel and update it to the icon or SVG that you wish to use.

Mobile Menu Open/Close Animation
Slide Position
Transition
There are two variables to update the transition of the mobile menu sliding into view. Due to some bricks styling it is recommended to not change the transition time. If you do the slide in effect timing will work but the slide out when closing the menu may feel off. This is due to the way bricks handles the closing of the menu.
Mobile Background Color
The mobile background color is handled by the below variable
Mobile Padding (dynamic)
The padding on the mobile menu is all dynamic and items within the menu's will inherit and calculate automatically based on two values:
Vertical Padding $mm-pad-v:
Horizontal Padding $mm-pad-h:
Mobile Link Styling
General styling
The links on mobile and desktop are handled seperatly. To change the styling of the links within the menu and submenus you can alter the styling by nesting your properties within the @mixin mobile-link-style.
Link Dividers

By default all of the navigation items will have dividing borders to help separate them from each other. You can update the variable $mm-border to your desired value or simple put in "none" if you do not want a border.
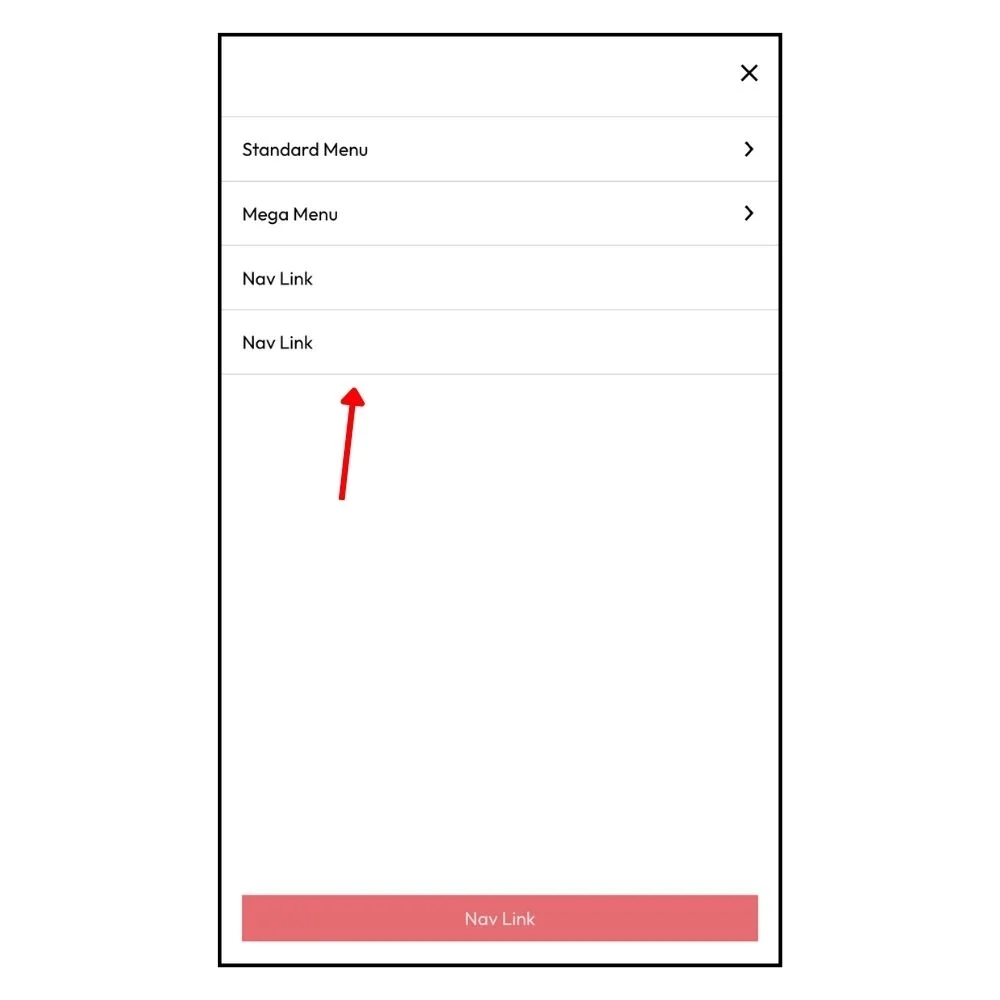
Last Nav Item As a Button
On/Off
You can turn on and off the last item in your navigation to look like a button on mobile. This will inherit the styling from the @mixin last-link-btn-style
Push Last Link To Bottom Of Screen
By Default, if you have your last item set to a button it will push it to the bottom of the screen for easier usability for mobile users. If you wish to turn this off you can change the value of $last-nav-button-mobile-bottom to "false"
Last updated